
Site mobile e site responsive: perceba as diferenças
Na era da mobilidade digital, o conceito de site apenas como "área de trabalho" há muito que caiu em desuso. De fato, continuamos acessando os mesmos níveis de uso de servidores pessoais, mas o crescente uso de terminais móveis causa a necessidade de alterar o formato de sites construídos e pensar mais além da resolução do monitor que temos à frente.
Foi precisamente esta necessidade que levou ao crescimento do desenvolvimento de sites para dispositivos móveis e que se dividiu em dois gêneros: site móvel e site responsivo.
O que é um site móvel?
Uma versão móvel de um site apresenta-se como uma versão do desktop do site adaptada para telas de dispositivos móveis. Esses sites são criados especificamente para este fim e - por padrão - possuem um subdomínio como endereço específico (ex: m.site.com) e não são visualizados pelos navegadores de desktops (pelo menos de forma correta!).
O que é um site responsivo?
Um site responsivo adapta-se automaticamente a qualquer dispositivo usado pelo usuário, seja ele desktop ou móvel. Ao contrário do site móvel , o site responsivo é exatamente o mesmo que o usuário acessa via desktop. A diferença está na forma como o site interpreta o dispositivo com que se acede, alterando as suas propriedades com o fim de ajustar o terminal do usuário, seja ele móvel ou não.
Precisa de um site adaptado para telemóveis? Nós podemos ajudar.
Qual é que devemos usar?
Se já possui um site desktop perfeitamente funcional, um site móvel pode ser mais simples de desenvolver, dado ser praticamente um novo site. Caso seja necessário desenvolver um novo site para todos os formatos, uma opção mais acertada é o site responsivo . A maior vantagem é que sempre use o mesmo código para todos os tamanhos de tela.
Existem vantagens e vantagens para ambos os casos?
Um dos handicaps dos sites para celular é que muitas vezes não fornecem todo o conteúdo e os recursos da sua versão desktop . O site responsivo pode incorporar todas as funcionalidades, assim como as solicitadas. Por outro lado, um site responsivo é bastante mais complexo de desenvolver. Em ambas as situações, existem vantagens e desvantagens que devem ser analisadas de forma a escolher corretamente qual a opção a adotar.
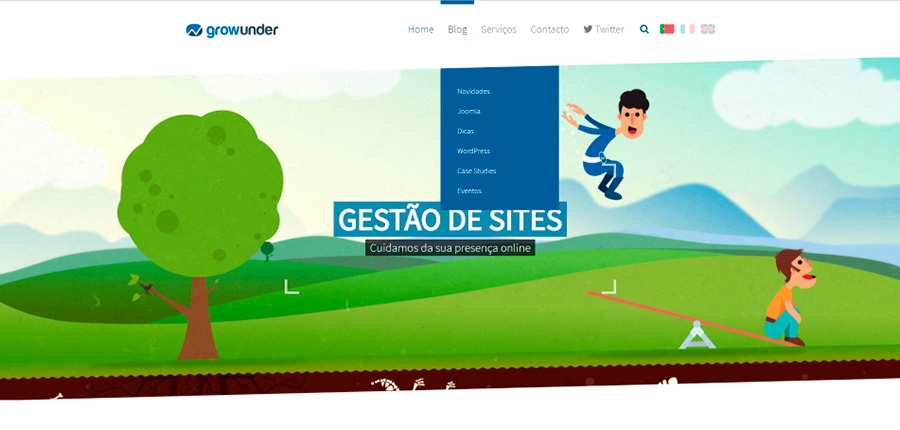
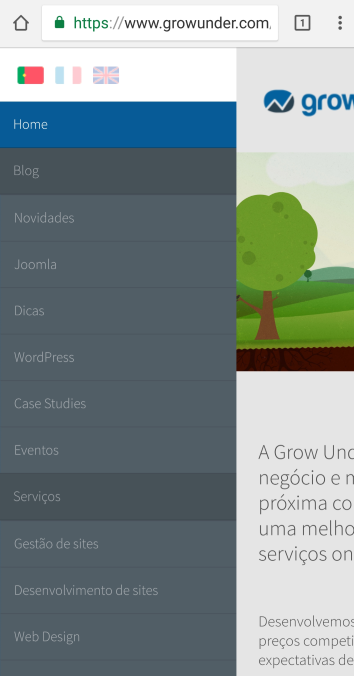
Veja nas seguintes imagens como funciona o site responsivo da Growunder.
Versão desktop

Versão mobile

O mesmo menu é visível em ambas as imagens, porém, sendo um site responsivo, há algumas alterações.
Leia também:

